websocket和node一起搭建一个简单聊天室,全部源码已经上传到github
具体实现 环境搭建 创建一个文件夹,建立相对应的css目录,js目录(其他可以先不用管)
项目搭建 1.构建服务器app.js
1 2 3 4 5 6 7 let app = require ('http' ).createServer ();let io = require ("socket.io" )(app);let port = 3000 app.listen (port,function ( console .log ("3000端口已启用" ) })
2.建立服务端socket连接监听socket.io 的文档
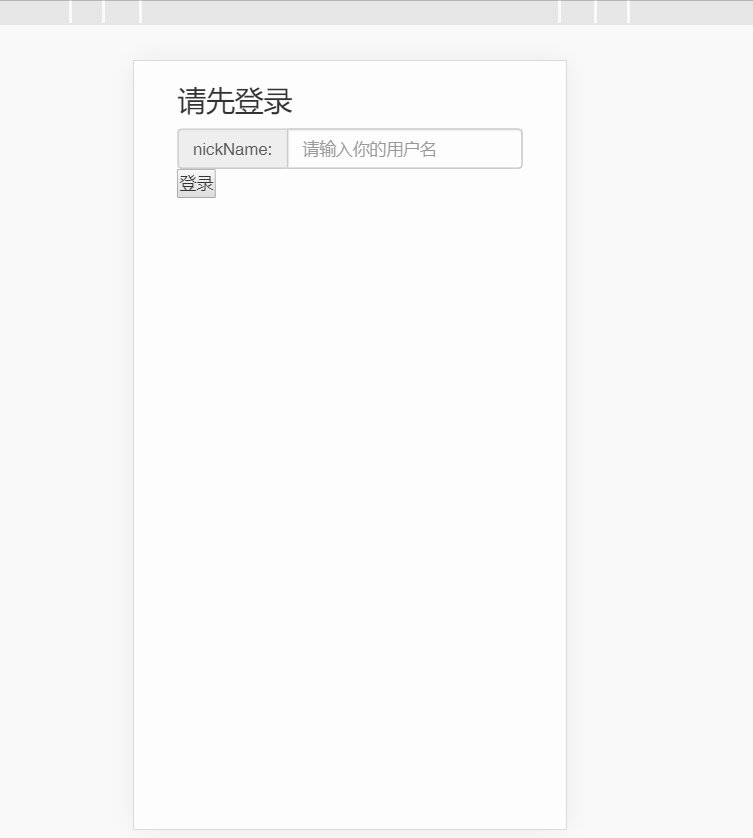
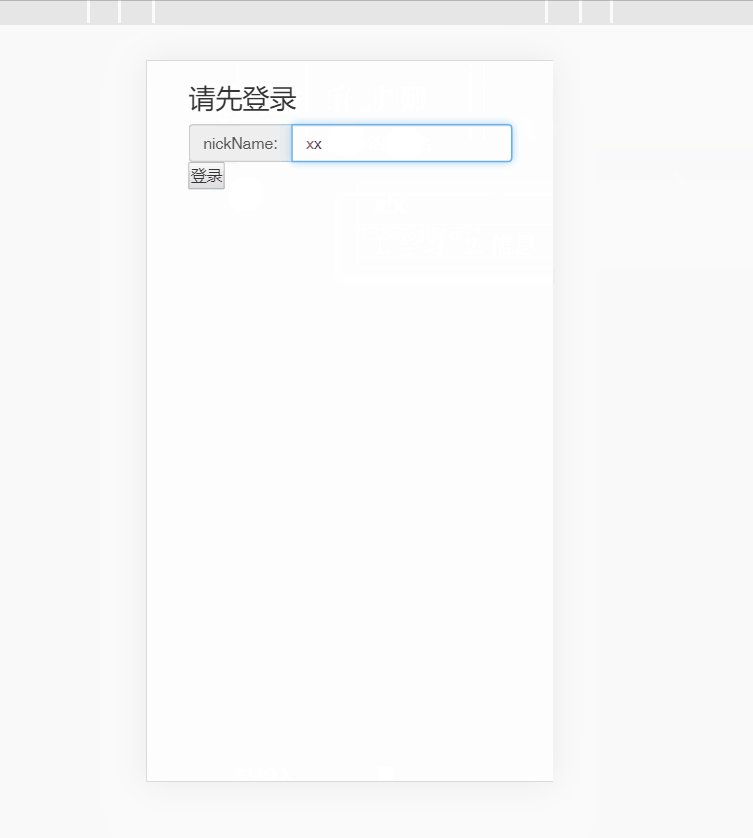
功能(1):登录 客户端
1 2 3 4 5 6 7 8 9 10 11 12 13 14 window .onload = function ( var socket = io ('ws://localhost:3000' ); console .log (socket) var nickName = null ; $('#l_btn' ).click (function ( nickName = $('#login_name' ).val (); if (nickName){ socket.emit ('login' ,{userName :nickName}) }else { alert ("请输入用户名" ) } }) }
服务器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 let app = require ('http' ).createServer ();let io = require ("socket.io" )(app);let port = 3000 let user = []io.on ('connection' , function (socket ) { let userName = null ; socket.on ('login' ,function (data ){ userName = data.userName ; let index = user.findIndex (e => if (index === -1 ){ user.push (userName); socket.emit ("loginSuccess" ,userName); io.sockets .emit ("add" ,userName) }else { socket.emit ("loginFail" ,'' ) } }) } app.listen (port,function ( console .log ("3000端口已启用" ) })
登录成功与失败,因为没有连接数据库,所以用user数组来保存,如果数组中没有相同的用户名,则登录成功,并告知所有客户端;如果出现了相同的用户名,则登录失败。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 socket.on ("loginSuccess" ,function (data ){ if (nickName === data){ $(".chat" ).show ('slow' ) $(".login" ).hide ('slow' ) } }) socket.on ("loginFail" ,function (data ){ alert ("登录失败" ) }) socket.on ("add" ,function (data ){ var html = `<div class="office">${data} 加入群聊</div>` $(".content" ).append (html); })
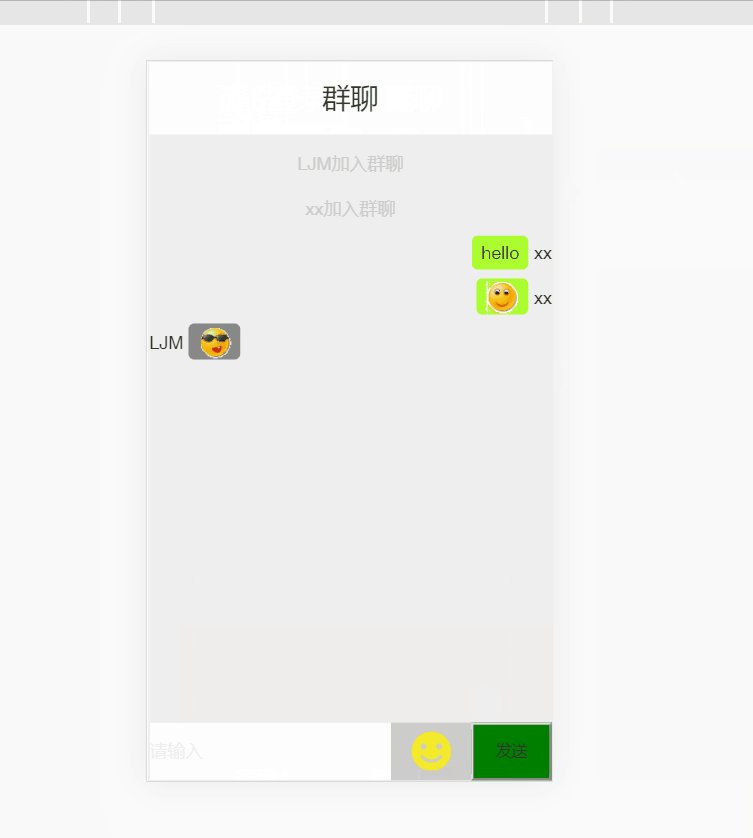
功能(2):发送数据 当点击发送按钮时,告知服务器发送的数据和用户名,服务器告知所有客服端收到的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 $(".send" ).click (function ( let message = $("#editor" ).html (); console .log (message) $("#editor" ).html ("" ); if (message){ socket.emit ("sendMessage" ,{userName :nickName,msg :message}) } var str = `<div class="my"> <span>${message} </span> <span>${nickName} </span> </div>` $(".content" ).append (str); }) socket.on ("otherMessage" , function (data ){ if (data.userName === nickName){ return } var str = `<div class="other"> <span>${data.userName} </span> <span>${data.msg} </span> </div>` $(".content" ).append (str); })
1 2 3 4 5 socket.on ('sendMessage' ,function (data ){ console .log (data) io.sockets .emit ("otherMessage" ,data) })
功能(3):退出登录 退出登录告知所有客服端,用户xxx退出了
1 2 3 4 5 6 7 socket.on ('leave' ,function (name ){ if (name != null ){ var html = `<div class="office">${name} 退出群聊</div>` $(".content" ).append (html); } })
1 2 3 4 5 6 7 8 9 10 socket.on ('disconnect' ,function ( io.sockets .emit ('leave' ,userName) user.map (function (val,index ){ if (val === userName){ user.splice (index,1 ); } }) })
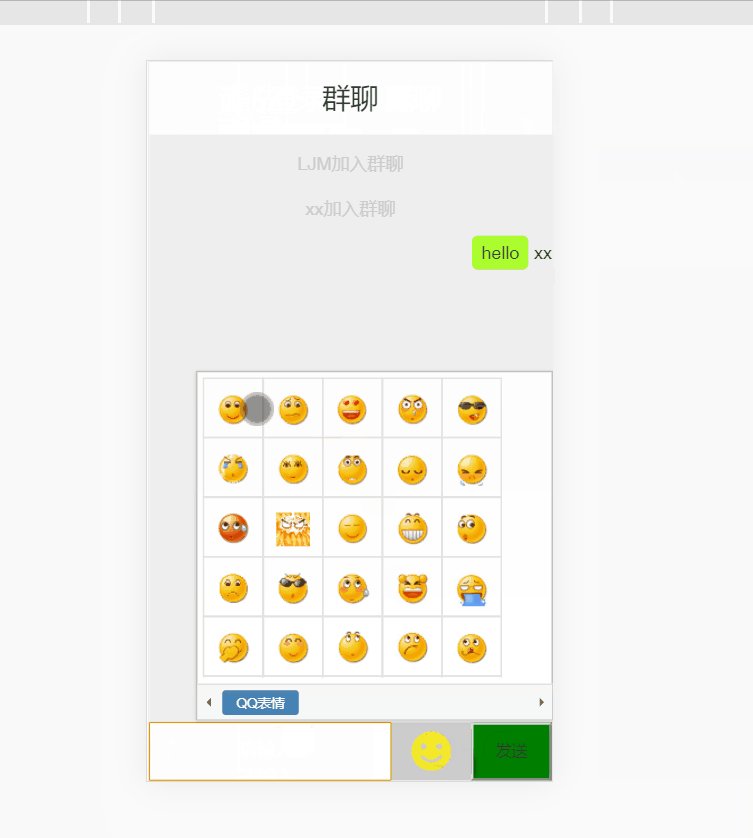
功能(4):发送emoji表情 用了jquery的插件emoji ,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 $("#editor" ).emoji ({ button : "#btn" , animation : 'slide' , position : 'topLeft' , icons : [{ name : "QQ表情" , path : "/dist/img/qq/" , maxNum : 91 , excludeNums : [41 , 45 , 54 ], file : ".gif" , placeholder : "#qq_{alias}#" , }], });
在本地是看不到表情包的,可以再根目录的cmd下输入http-server到8080端口上看
全部源码已经上传到github